|
6/18/2023 0 Comments Time for a website redesign?You likely found this article because you've recognized that your current website doesn't cut it anymore. Reasons for redesigning your website are unique to each situation. The most common reasons are to boost engagement, improve lead generation, increase conversions, improve your user experience, expand functionality, rebrand or simply refresh a dated site look and feel.
Whatever your why, stakeholder expectations must be clear. Website redesigns require significant resources, time, energy, and investment. Success will depend upon your organization’s ability to define an actionable strategy with specific objectives. Read on as we guide you through the essential steps of preparing for a website redesign and outline a project checklist to keep your organization on track. Who are we helping and howWho are we helping and how? Before diving into a website overhaul, first ask who we are serving and, how can better meet their needs. Define your user groups. Who is using your site? What information are they seeking? Each user groups will take a unique user journey as they navigate through your site. Effective user groups are well-defined with clear parameters such as:
Is a website refresh necessary?Great question. For most organizations the process starts as a subjective response to feedback rather than analytical analysis of a website’s value. Answering the following binary questions will help you determine your needs:
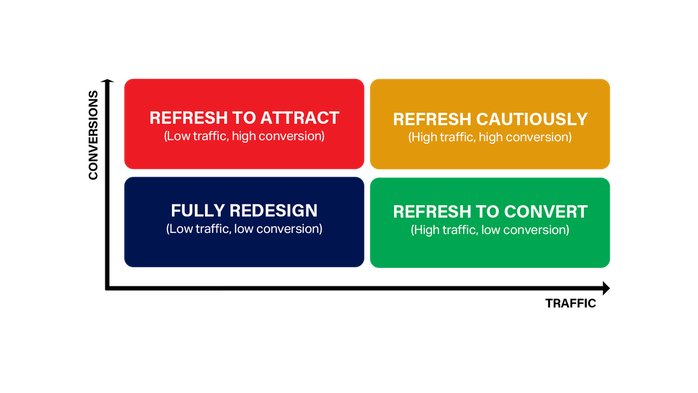
Things to consider when redesigning your websiteTo make the redesign as effective as possible, clarify your needs before starting a process. High conversion, high traffic pages are your bread and butter. If you decide to refresh, proceed with caution. Changes may lead to unintended consequences. Be certain that your users need and will benefit from any alterations. High conversion, low traffic pages need help attracting users or more often, instantly assuring users that they can find what they need. These sites show good conversion results. Likely a refresh is all that is needed. Proceed with caution. When there is something that doesn’t work for conversions in case of high traffic, low conversion pages. Experiment with these pages avoiding unintended conversion loss. Consider eliminating low traffic and low conversion pages unless you have specific reasons to retain these pages such as the content being reference or archive material. This exercise will help you understand which pages are working for your users and which are working against your effectiveness. Identify bottlenecks in your user experienceAny frictions in the user journey hinder customers from reaching their goals. It’s crucial to detect the obstacles users face when interacting with your website. Here is what you should investigate:
In addition to analytical software, on-site pop-up surveys are fantastic tools to capture user feedback about what’s right and wrong on your website. Website key performance indicatorsKnow your efforts are working. Whatever design changes you implement, measure them to specific objectives. Key metrics are crucial for measuring the impact of site changes and ensuring optimum site performance. For online retailers, key metrics might be:
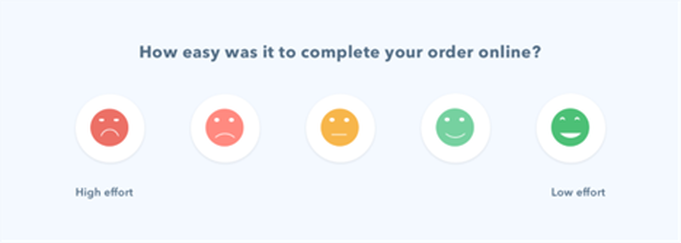
Customer Satisfaction Score (CSAT) - survey your loyal customers asking if they find the upgraded website more user-friendly, attractive, and functional than its previous version. Net Referrer Score (NRS) - if more users than before are referring others to your website, it’s strong indication of positive changes. Customer Effort Score (CES) - the fewer efforts customers make to reach their goals on your website, the better interaction experience they will have, and the more likely they will thank you by converting. Test your proposed changesBefore implementing global changes in website structure and user interface, try A/B testing separate elements and check if they entail any performance improvements compared to the current website version. For example, you can test:
Website redesign project checklistStep 1: Clarify website stakeholders needs To be successful, first define success. Clarify all stakeholders’ expectations and needs, and understand what benefits they intend to get from a revamped website. Step 2: Understand your current website performanceAnalyze your current monthly performance and compare it later to the redesigned website KPI’s. Choose KPI’s that are most relevant to your strategic objectives.
Here are the most common targets of a website redesign. You can either focus on one key goal or achieve all or set your own objectives.
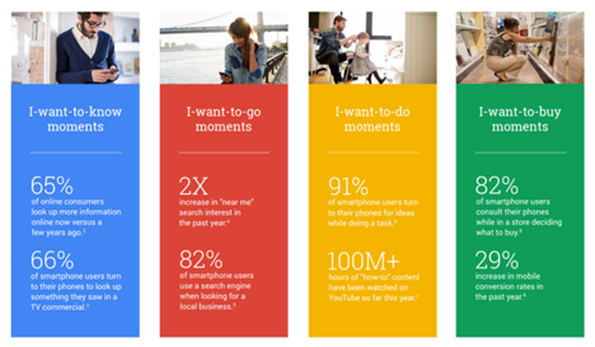
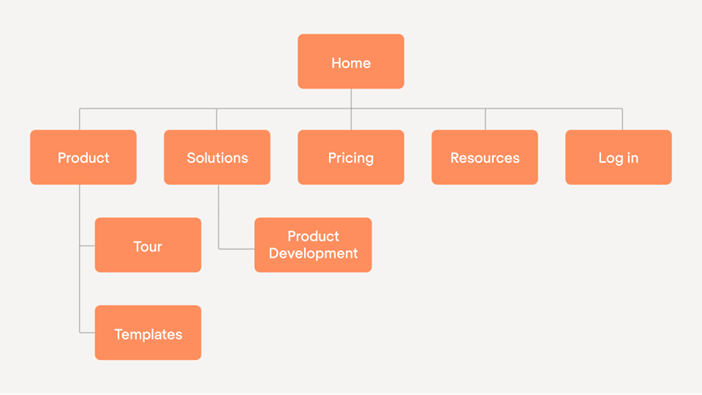
Step 5: Define your user journey. Understanding who your customers are and what they are looking for on your website helps you provide people with relevant and timely information. What is also important is that you won’t bother users with offerings they don’t really need. Define your users and their journey through demographics, psychographics and behavioral criteria. According to the research Google conducted some years ago, people have four main intents when surfing the internet: “I want to know,” “I want to go,” “I want to do,” and “I want to buy.” User groups and journey maps give you an idea of how to design and what content to focus on to improve business results when making a website redesign. Step 6: Prepare content before the redesign There is a universal truth in the concept that “Content is water; design is a cup.” You need a cup that will exactly match the amount of water. Otherwise, you risk having either a half-full cup or a puddle on the floor. Content preparation helps you avoid “content gap.” The content gap happens when you attract your ideal leads to the website but, lack details they need to truly engage and convert. For example, your product page provides only pricing, features and checkout options – no benefits. Lacks a complete supporting image library or there isn’t a relevant case study proving your competence. Step 7: Research keywords and take care of redirectsAfter learning your most important pages. Your next task is to protect them with a 301 redirect. Redirects are crucial to retain the traffic and link value of the current pages during the redesign process. Create a simple spreadsheet to map your old and new URLs and then pass the document to your tech-savvy staff to implement necessary changes. What else you can do with your new pages is to natively embed essential keywords into the content to cover topics that probably didn’t have much attention on the previous website version. Step 8: Build website hierarchy As simple as it seems, mapping out your site content is a critical step. Thousands of websites overlook logical hierarchy. The result is a confusing site with low conversion rates. Users are simply lost. They can’t find what they need and leave. If your product is unique and critical to your customer, they may be patient enough to find what they’re searching for. Most likely the user will drop out of your funnel and find a different source for what they need. Step 9: Sketch out new website interfaceOnce you build your sitemap, which we can imagine as a backbone, it’s time to create a “skeleton,” aka wireframe. Yours should clearly show the place of each webpage element, such as shapes, boxes, text, images, and forms. Step 10: Balance look, form, function and usabilityAnd when you’re done with the wireframe, create a website layout that will convey your brand look and feel. That means you should decide on typography, color scheme, and textures. All combined, these elements build a brand identity and unique customer experience. That’s a lot to think aboutThese steps are just the start of your redesign. They provide the foundation for great design and, done well, your designers will build an engaging website that’s easy to find and deliver user-friendly conversions. And, your new site will be on-time, on-budget and deliver amazing user experiences that convert.
0 Comments
Leave a Reply. |
Archives
May 2024
CategoriesAll Accessibility Ai Analytics Branding Company News Cybersecurity Design Digital Marketing Direct Mail E-A-T Email Google GSA Approved Hosting How To Industry News LLM Marketing Press Release Product Review ROI Search Seo Tag Manager Tracking UI UX Website Website Builder |
|
Grey Partners
1611 S. Utica Ave., Ste. 508 Tulsa, OK 74104 |
-






 RSS Feed
RSS Feed
